python教程
拍照
图像阴影检测
conda
selenium
静态
反码
数字图像处理
目录和文件管理
web前端期末大作业
heartbeating
时间
湖南大学
sentinel
电子邮件营销
EFR32
人脸表情识别
okhttp
chromium
drm
Vant
2024/4/12 12:10:25vue按需引入依赖插件
vue-cli新老版本第三方依赖插件按需引入
脚手架搭建两种方式
npm install -g vue-cli 老版本 2.9.6及以下 npm install vue/cli 新版本 3.0 及以上 安装好了 vue -V 可以查看版本
在webpack打包时 会把vant.js 全部打进vendor.js里 会导致包很大 需要按需加载
vue-cli老版本…
vue移动端vant搜索组件中自定义按钮无法显示搜索文字,显示的是取消
原版
<van-searchv-model"value"show-actionlabel"地址"placeholder"请输入搜索关键词"search"onSearch"
><template #action><div click"onSearch">搜索</div></template>
</van-search…
移动端Vant中的Calendar日历增加显示农历(节日、节气)功能
核心: 使用 js-calendar-converter 库实现
npm地址:js-calendar-converter
内部使用原生calendar.js, 中国农历(阴阳历)和西元阳历即公历互转JavaScript库,具体实现感兴趣的可自行查看其实现源码。
原日…
移动端Vue组件库-vant
Vant 是有赞前端团队开源的移动端vue组件库,适用于手机端h5页面。
鉴于百度搜索不到vant官方网址,分享一下vant组件库官网地址,方便新手使用
vant官网地址Vant 4 - A lightweight, customizable Vue UI library for mobile web apps. 通过 …
微信小程序安装npm记录
微信小程序开发工具提供了支持使用第三方控件的功能,比如Vant Weapp,Vant Weapp的文档上也说了,要使用第一步就是要安装npm,但是文档比较简单,看了还是不知道怎么做,下面记录一下我摸索的整个过程。
1.开始我们小程序…
react悬浮球效果展示
1.需求 在开发项目时,当用户登录后,需要在主页显示一个悬浮球(可以自由拖动),点击悬浮球后,进入目标页面,如图所示: 2.实现 把上面需要实现的悬浮球功能写成一个组件,页面…
【移动端聊天功能模板】Vue实现H5聊天系统,实现上下固定中间滚动布局,微信授权功能,自动滚动到底部【详细注释,一看就会】
前言
最近刚好在做这方面的功能,就网上看了下,发现很多种写法,但是有些写的很乱, 我也看的很麻烦,干脆就自己写一个简单的静态版本放在这, 以后需要用到的时候可以直接拿着改改就能用。 后面我还会继续更新…
vant的图片上传组件预览问题
先记录问题:主要是我直接吧图片的base64字符串存入了数据库,再次打开页面加载图片时,要么就是页面显示图片错误,要么就是点击图片预览时查看失败。vant版本是4.8.0
<van-cell-group ><van-field label"图片" …
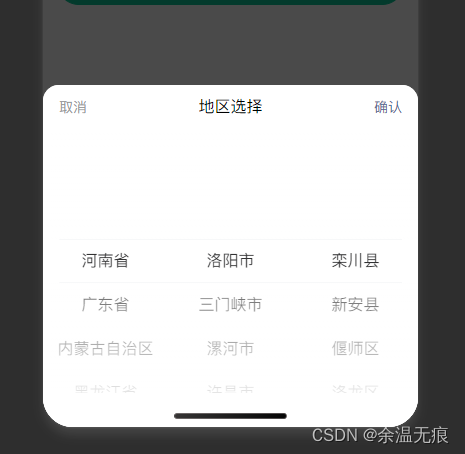
vant移动端组件van-popup+van-picker实现自定义三级区域级联选择
1.效果如图:2.代码如下:<template><div v-show"loading" class"home"><!--弹窗--><van-popup v-model"cityVisable" v-model:show"popupShow" position"bottom"><!--地区选择--><van-pick…
【原创】小程序使用npm模块(引入第三方UI),报错的多种解决办法。
前言
引入第三方模块时,我遇到了很多坑。 首先是微信、第三方模块的文档描述不清楚。 其次。搜索到的博客,大部分是抄的文档 / 相互转载抄袭。作用有限。 于是,我自己做了各种条件下的测试。 解决各种情况的引入Npm模块的报错、失败。希望对…
设置按钮禁用时的样式
前言 按钮有可用和不可用之分,一般按钮不可用时默认是置灰且不可点击的,但是为了配合整个项目的样式和色调,我们需要对不可用的按钮进行样式的调整。
效果展示 按钮可用时的样式: 按钮不可用时的样式: …
【Vue3】通用表单校验的两种方式
文章目录1. 表单校验需求1.1 动作触发校验1.2 点击按钮校验2. 实现2.1 实现单个输入框校验2.2 点击按钮时整体校验3. 完整代码1. 表单校验需求
1.1 动作触发校验
最常用的就是光标离开输入框时进行单个输入框的校验,如下: 1.2 点击按钮校验
还有一种就…
vue移动端表格,超出横向滚动,固定第一列
效果图 html结构
表格数据对应渲染功能实现思路:其实看代码就能了解了,就很简单的用循环数组,然后把数组中的每一项对应放在一个位置就行了。这样循环几个,就有几列数据,后台传过来的数据就分成两个,一个就…
微信小程序——van-field中的left-icon属性自定义
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…
小程序-基于vant的Picker组件实现省市区选择
一、原因
因vant/area-data部分的市/区数据跟后台使用的高德/腾讯省市区有所出入,故须保持跟后台用同一份数据,所以考虑以下几个组件
1、Area
2、Cascader
3、Picker
因为使用的是高德地图的省市区json文件,用area的话修改结构代价太大&…
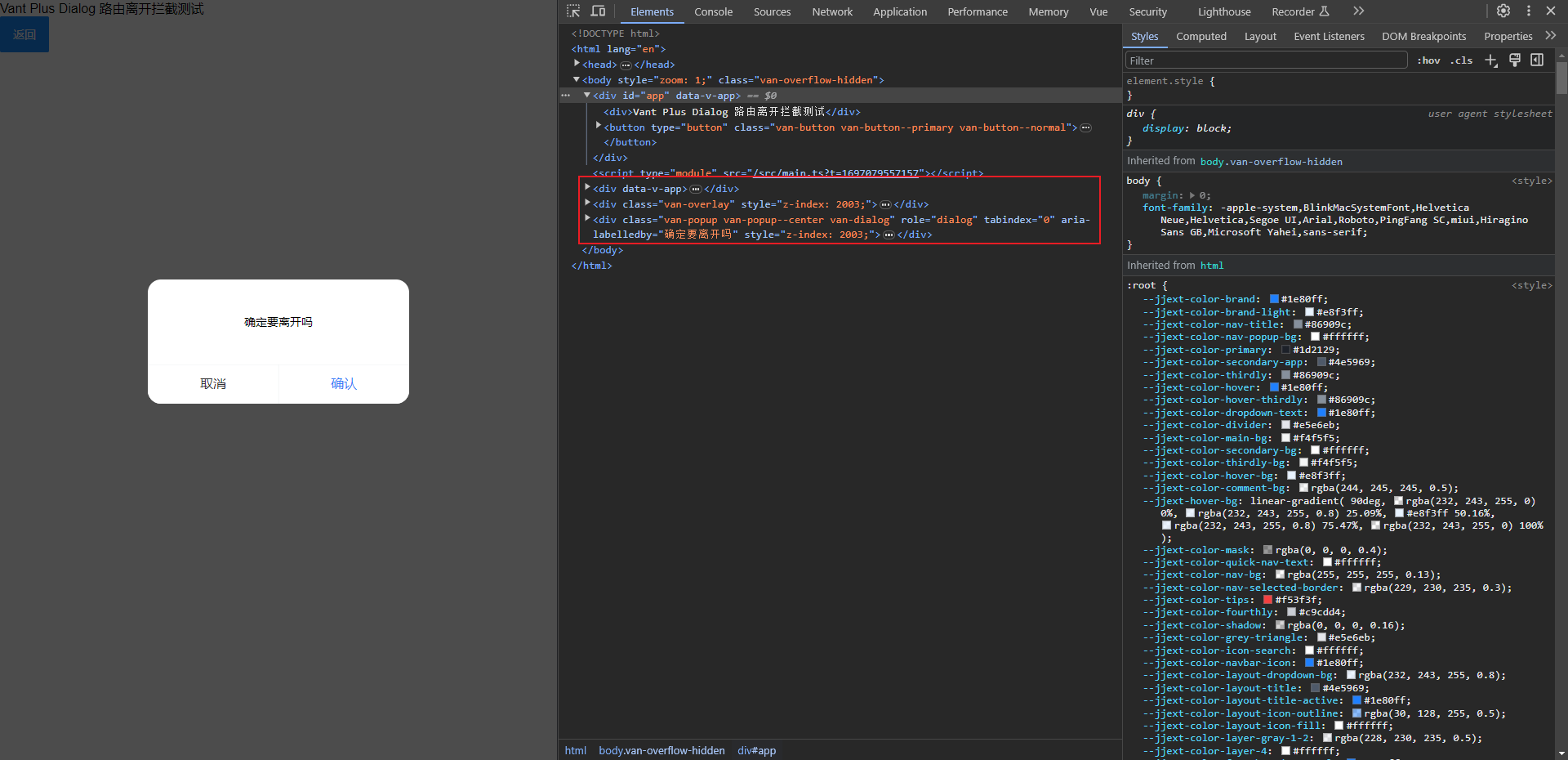
Vant和ElementPlus在vue的hash模式的路由下路由离开拦截使用Dialog和MessageBox失效
问题复现 ElementPlus:当点击返回或者地址栏回退时,MessageBox无效
<template><div>Element Plus Dialog 路由离开拦截测试</div><el-button type"primary" click"$router.back()">返回</el-button>…
@vant/weapp
文章目录 一、介绍二、安装1. cd 到项目文件目录2. 使用 npm 安装3. 修改项目配置4. 构建5. 其他文件 三、使用四、【参考】 微信小程序使用vant/weapp组件 一、介绍
Vant 是一个开源的移动端组件库,在微信小程序开发中可以使用该UI库提提供的组件。
使用这个三方…
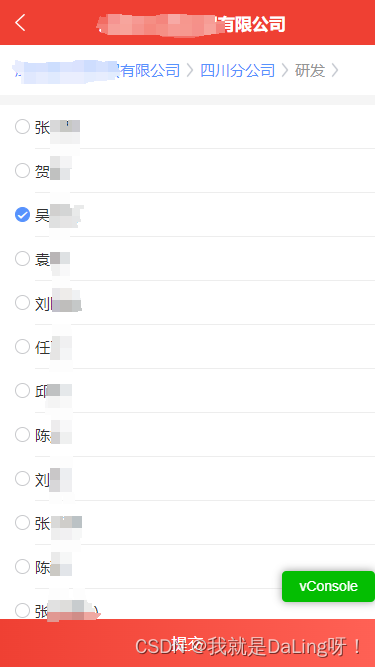
VUE+Vant实现H5组织架构选人选公司组件
提醒自己: 这是之前的逻辑,或许你重新写会有更好的方法,可以参考逻辑!!!
功能介绍
1.有面包屑点击切换 2.有公司、部门、人员 3.单选、多选实现 4.编辑/回显 5.使用随意切换层级和跳转到指定层级回显等功…
uni-app小程序使用vant
步骤一:安装 Vant Weapp
# 通过 npm 安装
npm i vant/weapp -S --production# 通过 yarn 安装
yarn add vant/weapp --production# 安装 0.x 版本
npm i vant-weapp -S --production步骤二:在根目录下创建“wxcomponents”文件夹
步骤三:找…
【vant】实现下拉框+输入框+图标按钮组合
偶然发现vant没有左边下拉中间输入这种样式,工作需要所以自己实现一下 类似antDesign这种: 简单堆在一起的样子: 修改样式后: 相关代码:
<template><div class"put-on"><top-bar :title…
vite跨域proxy设置与开发、生产环境的接口配置,接口在生产环境下,还能使用proxy代理地址吗
文章目录 vite的proxy开发环境设置如果后端没有提供可以替换的/mis等可替换的后缀的处理办法接口如何区分.env.development开发和.env.production生产环境接口在生产环境下,还能使用proxy代理地址吗? vite的proxy开发环境设置
环境:
vite 4…
vant/vue跨域请求问题
vant/vue跨域请求问题
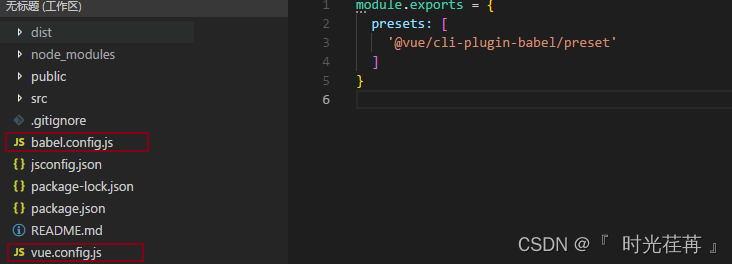
对于vue3来说,找到这个文件vue.config.js 添加完成后记得重新启动 npm run serve好多情况是因为没有重新启动造成的
文件【vue.config.js】
module.exports {outputDir: kxy,publicPath: process.env.NODE_ENV production ? /kxy/ : /,d…
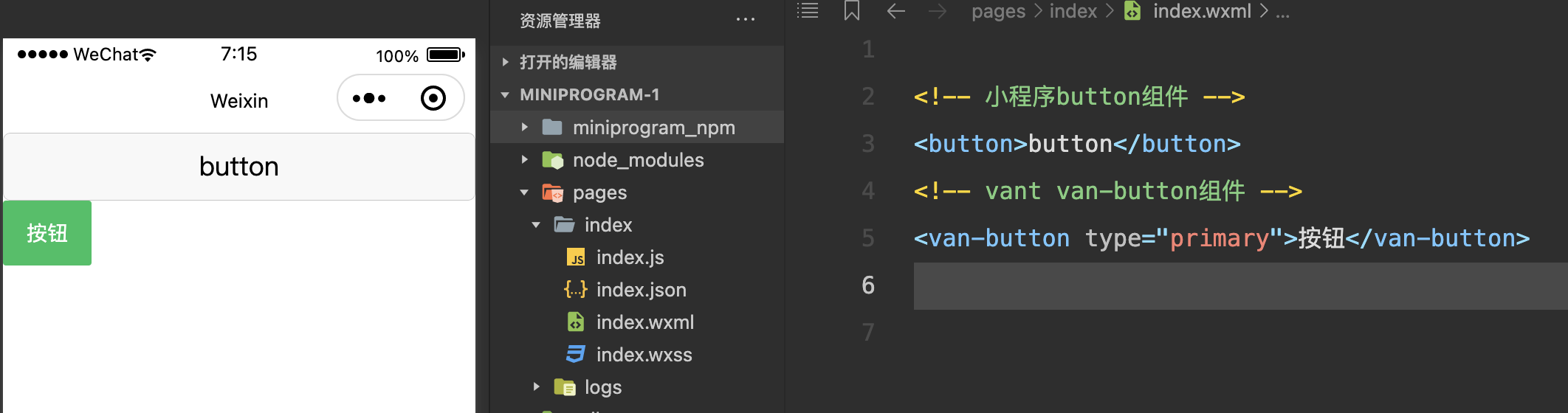
vue3项目中使用Vant和移动端适配
vant安装
vant官网
pnpm add vantvant引入
main.ts
import vant/lib/index.cssXX.vue
import { Button as VantButton } from vant
<vant-button type"primary">按钮</vant-button>移动端适配
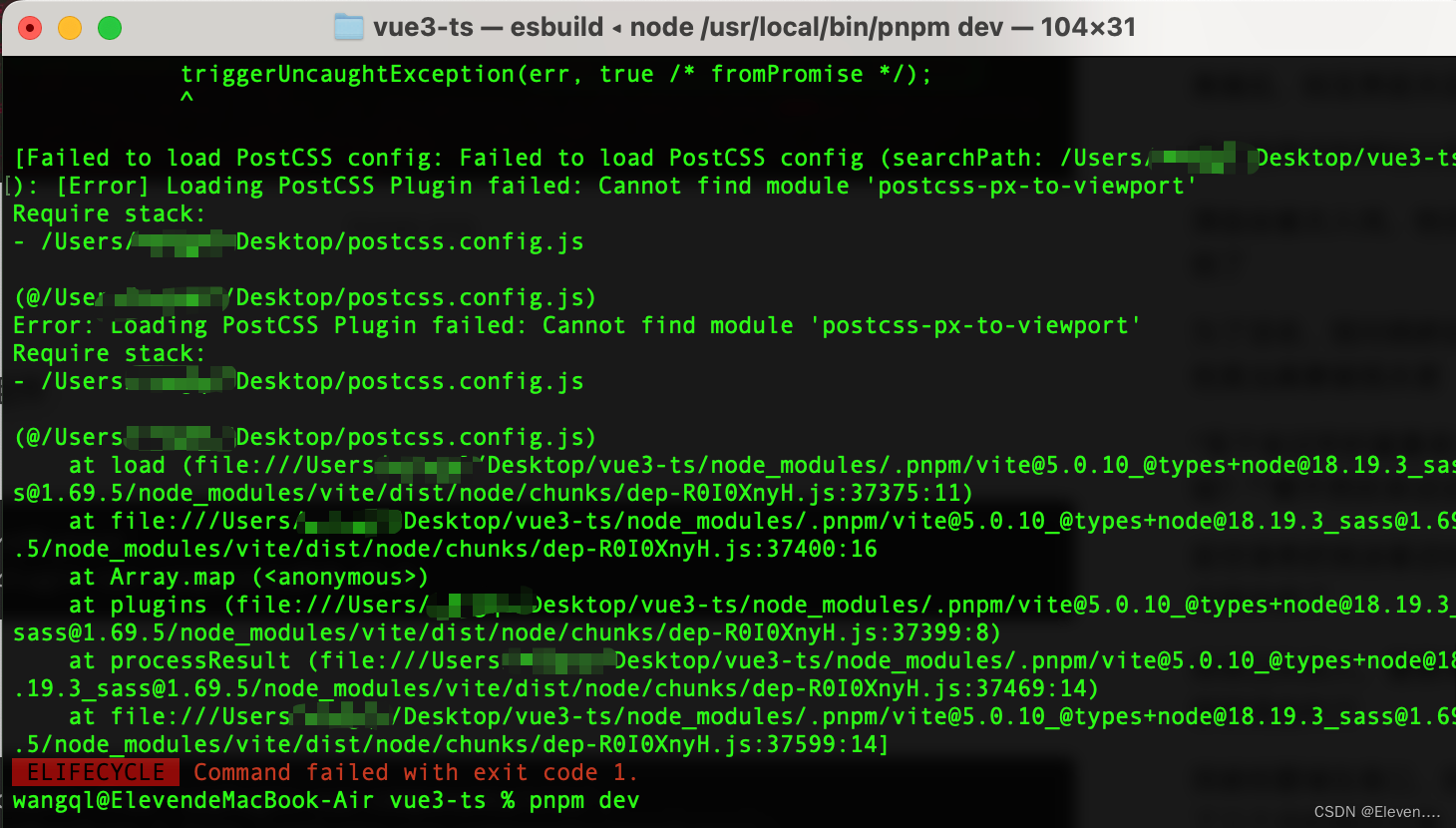
推荐postcss-px-to-viewport工具,参考这个…
关于vant 的tabbar功能
1、想要实现tabbar页面A,其他的页面B(非tabbar页面)。
从A页面进入B页面,底部的active选中效果应该被取消掉,但是还是选中A。 按照官网的说法有两个方法
一、根据path路径
二、自定义的model
但是!但是…
vant uivue移动端框架
vant uivue移动端框架
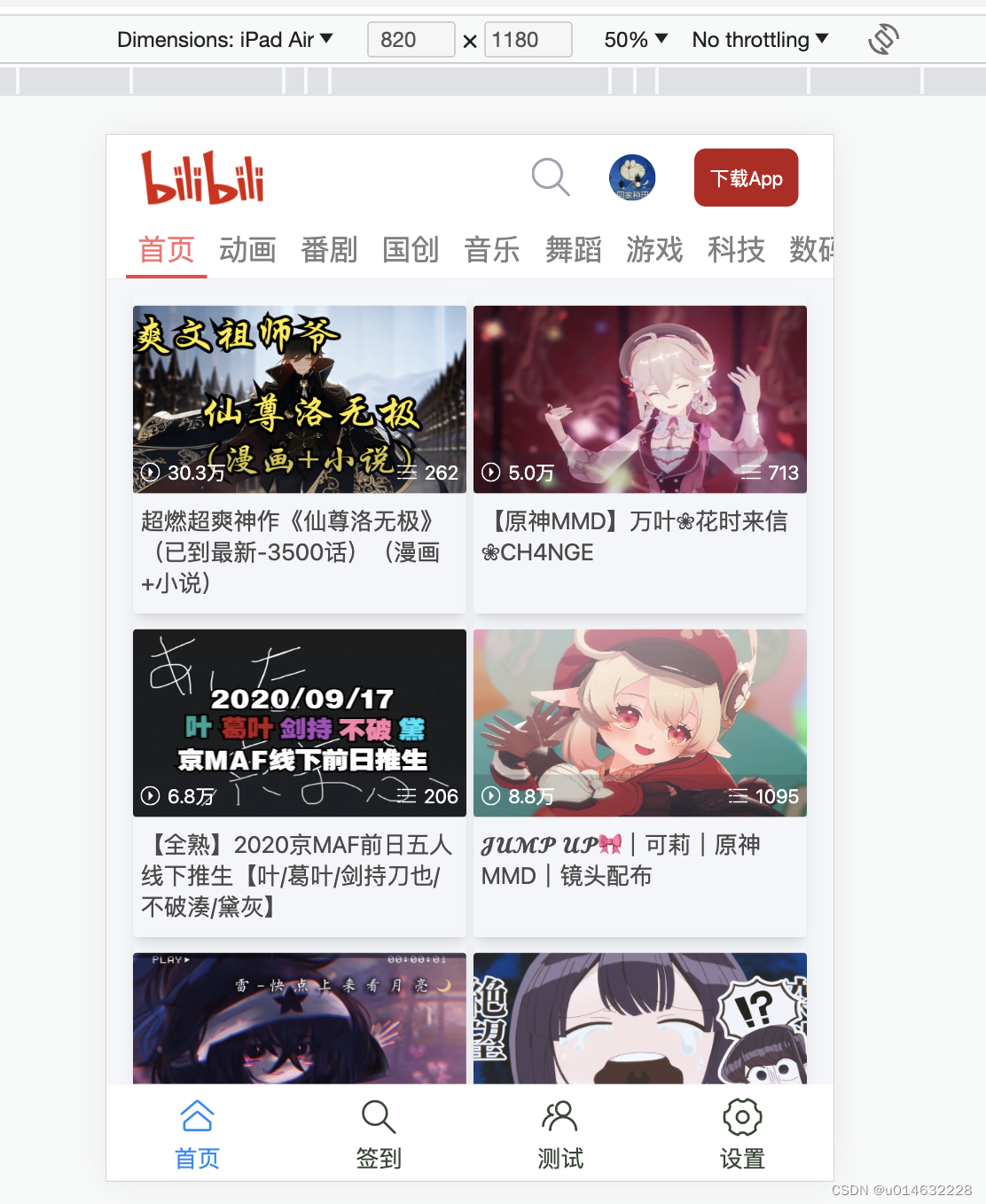
点击此处跳转 bilibili 视频教程
vant 官网地址 https://youzan.github.io/vant/#/zh-CN/home 即可 使用插件
vue 移动端开发vw适配方案rem适配方案 + vant框架 + unocss|tailwindcss
写在前面的话:看了这篇文章,有些东西名词啥的不懂的,或者有疑问的推荐百度,因为写的太多真的显得很啰嗦!
1.移动端开发适配 目前移动端适配,在市面上主流适配方案无非就两种,rem方案和vw方案。…
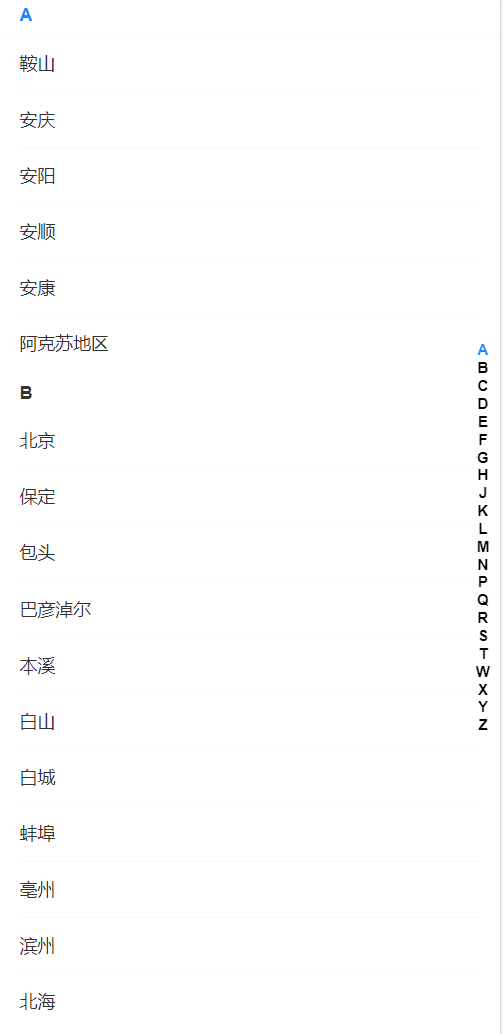
vue3如何使用vant中IndexBar索引栏?
目录 1、为什么要使用IndexBar索引栏?2、引入3、基础使用4、处理后端返回的数据5、渲染页面 1、为什么要使用IndexBar索引栏?
在我们开发移动端的时候,有时候会遇到制作通讯录或者城市索引栏,这种时候我们就可以使用vant中快捷方…